مفاهیم پایه مدیریت رنگ ؛ مبحث رنگ (Color) بهطور کلی و موضوع رنگ در گرافیک کامپیوتری و تصاویر دیجیتال بهطور خاص، از نظر فنی مبحثی پیچیده و مفصل است. پرداختن به تمام جوانب تکنیکی آن در اینجا عملی نیست. به ناچار در این بخش، تنها به آن مواردی اشاره خواهم کرد که برای همکاران از نظرِ کاربردی مفید است. به همین دلیل باید بگویم مطالب این بخش، از نظر فنی ناقص است و تعاریفی که ارائه شده، دقیق و کامل نیستند و با زبانی ساده عنوان شدهاند.
 درک رنگ، چشم و بینایی
درک رنگ، چشم و بینایی
درک رنگ، واکنشی از مغز به محرکهای حسِ بینایی است. سلولهای حساس در شبکیهی چشم، نوری را که از جسم تابیده و با کمک عدسیِ چشم بر روی شبکیه متمرکز شده، دریافت کرده و برای درک به مغز منتقل میکنند.
طیف نورِ مرئی محدودهای است از طول موجهایی که چشم، در آن محدوده به آنها حساس است. امواجی که طول موجی بالاتر یا کمتر از این محدوده دارند (مثل امواج ماوراء بنفش یا مادون قرمز) با چشم قابل شناسایی نیستند.
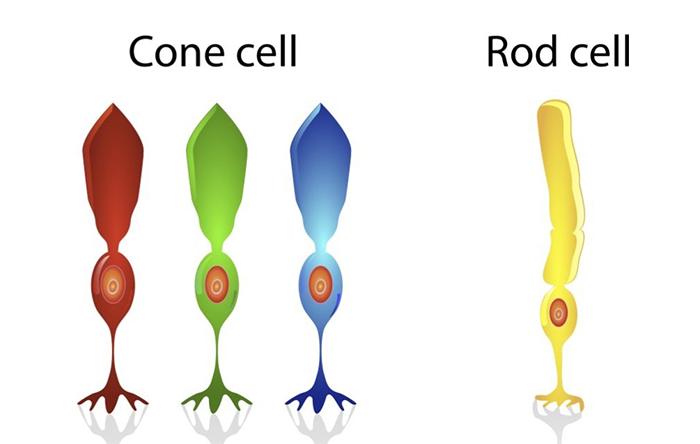
سیگنالهای سلولهای مخروطی شکلِ حساس به رنگ (شامل سه طیفِ گستردهی قرمز، سبز و آبی) همراه با سیگنالهایِ سلولهای میلهای شکلِ حساس به شدت نور، به مغز ارسال میشوند تا در مغز به درک رنگ منجر شوند.

این حسِ رنگی از نظر علمی به صورت زیر تقسیمبندی شده است:
روشنایی: حس تمایز بین نور کم و زیاد. تفاوت میان روشنایی و تاریکی.
رنگمایه: حس تمایز بین رنگهای مختلف. تشخیص قرمز از آبی یا سبز و یا زرد.
شدت یا اشباع رنگ: حس تمایز بین میزان رنگینی. تشخیص طیف گسترده از بیرنگ (خاکستری) تا رنگپریده و تا رنگِ کاملاً اشباع شده.
روش علمی با تئوری سهرنگ (Tri-chromatic Theory) راهی ایجاد کرده تا تمام نورهای رنگی را با رنگهای قابل دیدن، براساسِ تواناییِ حسگرهای حساس به سه نور در چشم، مطابقت دهد.
فضای رنگ Color Space و مدل رنگ Color Model

فضای رنگ (یا محیط رنگ) (Color Space)
روشی است که با آن میتوان رنگها را مشخص، ایجاد و تجسم کرد. همانگونه که انسان رنگها را بر اساس روشنایی، رنگمایه و اشباع تشخیص میدهد، میتوان بر همین مبنا، مدلی ریاضی برای رنگ ایجاد کرد. برای چنین مدلی که سه متغیر دارد نیاز به فضایی با سه بعد داریم. یک مدل رنگ (Color Model)، مدلی ریاضی است که هر رنگ را بر اساس مختصاتش در سه بعد یا سه محور در این فضا تعریف میکند.
فضای رنگ فقط منحصر به کامپیوتر و محیط دیجیتال نیست. هر سامانه ای که با رنگ سر و کار دارد، فضای رنگی خاص خود را دارد. برای مثال یک هنرمندِ نقاش که با تیوبهای رنگ کار میکند و رنگهای پالتش را از مخلوط کردن آنها میسازد، با یک فضای رنگ روبروست و به همین شکل یک نقاش ساختمان.
مدل رنگی آنها براساس نسبتِ ترکیب رنگهای اصلی، قابل تعریف است، هرچند این نسبتها در این موارد یعنی نقاشی، تجربی است و ارقام دقیقی برای آن در نظر گرفته نمیشود. شکل دقیقتر این فضای رنگ را میتوان در سیستم پنتون (Pantone Matching System) مشاهده کرد. در این سیستم، هر رنگ یک تعریف و یا مشخصهی دقیق خاص خود دارد و رنگهای اصلی و نسبتهای ترکیبِ هر رنگ، دقیقاً تعریف شدهاند.

آنچه در این مطلب مورد نظر است مدل رنگ در محیط کامپیوتر و دیجیتال است. با این حال، توجه داشته باشید که هر فضای رنگ (مثل پنتون) را میتوان به مدلی دیجیتال تبدیل کرد، هرچند با محدودیتهایی (که بعداً خواهیم دید) در این موارد روبرو خواهیم شد.
فضا و مدل رنگ به هم وابسته هستند و به همین دلیل اکثراً در مطالب فنی، این دو واژه مترادفِ هم بهکار برده میشوند. من هم با تفاوت فنی این دو کار نداشته و از این به بعد هر دو را یکسان به کار میبرم.
همانطور که گفتم مدل رنگ را میتوان بر اساس شکلی سهبعدی با سه متغیر در سه محور، تجسم بخشید. اگر این سه متغیر یا سه محور (x,y,z)، همان رنگمایه (Hue)، اشباع (Saturation) و روشنایی (Lightness) باشند، مدلی یا فضایی رنگی ایجاد میشود که به آن به اختصار HSL میگویند. این مدل به شکل استوانهایست که از پایین به بالا، روشنایی را و از داخل به بیرون، شدت رنگ را نشان میدهد، چرخش به دور آن نیز، نمایش رنگمایه است. مدلی دیگر که کاملاً با این مدل منطبق است، مدلِ HSV است که در آن، ارزش (Value) به جای روشنایی نشسته است.

در مدلی دیگر، میتوان سه متغیر را سه رنگ (سه نور) قرمز، سبز و آبی در نظر گرفت. در این صورت مدل سهبعدی ایجاد شده RGB خواهد بود. این مدل به شکل مکعبی تجسم میگیرد که راسی که بر نقطهی صفر قراردارد، مکانِ رنگ سیاه (فقدان نور) و راس مقابل سفید است. سه راس مکانِ رنگهای قرمز، سبز و آبی و سه راس باقیمانده، مکانِ ترکیبهای دوتایی از این سه رنگ است. هر رنگی در این مکعب، نقطهایست که با مختصاتش نسبت به سه محور تعریف میشود. اگر هر محور را از صفر تا ۲۵۵ درجهبندی کنیم. سیاه با این مشخصه: R=0, G=0, B=0 نمایش داده میشود و رنگ سبز در نمونهی زیر با این مشخصه: R=80, G=200, B=130.
ابتدا اشاره کردم که تعاریف و تقسیمبندیها در این مطلب دقیق نیستند و برای درکِ آسانتر خلاصه شدهاند. به طور دقیقتر در کامپیوتر، پنج مدل یا فضای رنگی وجود دارد: CIE, RGB, YUV, HSL/HSV, CMYK
این پنج مدل هرکدام زیرشاخههای متعدد دارند و به همهی آنها نخواهم پرداخت.
از این پنج مدل در دو مورد یعنی RGB و CMYK بیشتر توضیح خواهم داد. مدل CMYK در چاپ به کار برده میشود و مدل RGB مربوط به نمایشگرهاست.
با مدل HSV که در فتوشاپ در بخش Color Picker، با آن مواجه میشویم، همان اندازه اطلاعات که بالا مطرح شد، کافی است. تنها دقت کنید که در فتوشاپ این مدل به شکل HSB نمایش داده شده و از حرف B، مخفف Brightness بهجای V، مخفف Value استفاده شده است.
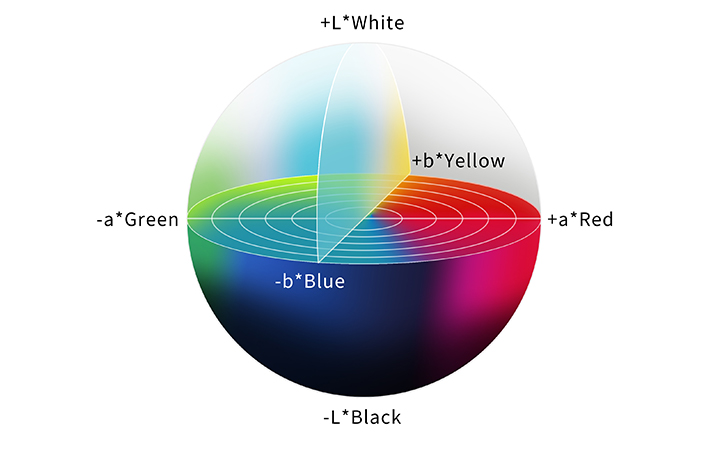
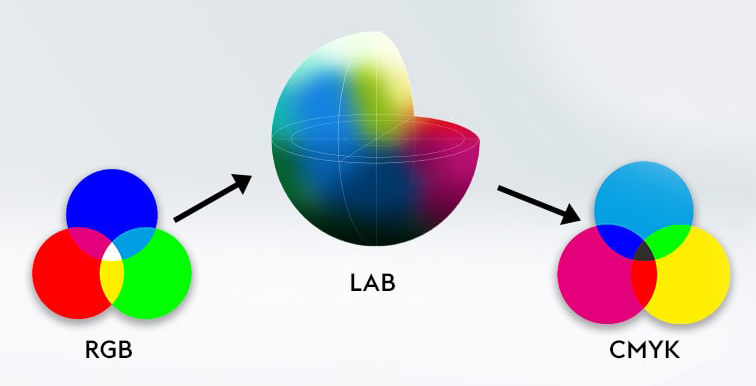
در همین پنجرهی Color Picker و همچنین در بخش Color Mode در فتوشاپ به مدل Lab هم برمیخوریم که مختصری نیاز به توضیح دارد:
این فضای رنگ (Lab Color Space)، زیرشاخهای از مدل CIE است. در این فضای سهبعدی، بعدِ L برای روشنایی (Lightness) و ابعاد a و b برای رنگهای مخالف در نظر گرفته شده. این دو بعد محدودهای از ۱۲۸- تا ۱۲۷+ (۲۵۶ سطح) دارند. این مدل در مقایسه با مدل RGB به آنچه در چشم و بینایی انسان رخ میدهد، نزدیکتر است. با این حال مدل RGB که با نمایشگرها سازگار است، بیشتر از مدل Lab در کامپیوتر کاربرد دارد و آشناتر است.

پیش از آنکه دربارهی دو مدل RGB و CMYK توضیح دهم، باید با چند موضوع دیگر نیز آشنا شویم:
محدودهی رنگ Color Gamut
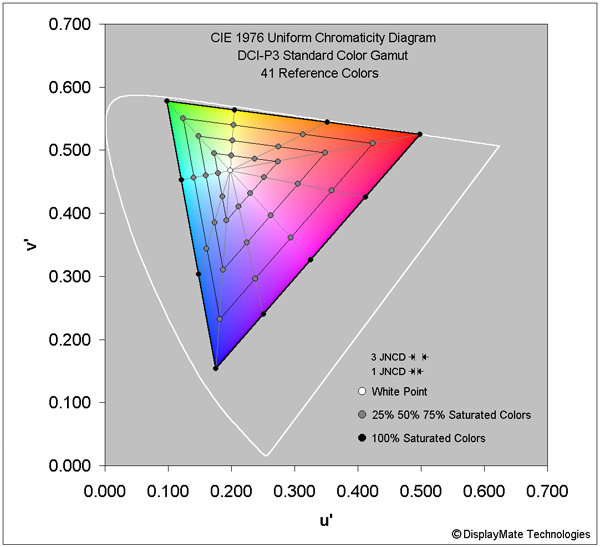
 محدودهی رنگ (یا گام رنگ، مشابه با واژهای در موسیقی) (Gamut)، به مجموعهی رنگهای موجود در یک فضا یا مدل رنگی گفته میشود. مجموعهی رنگهایی که توسط چشم انسان دیده میشود، محدوده یا گامِ (Gamut) رنگهای مرئی است. اکثر مدلهای رنگی به دستگاه یا سیستمی که آن رنگها را نمایش میدهند یا میسازند وابسته و محدود هستند. برای مثال مانیتورها که در فضای RGB کار میکنند، تنها قادر به نمایش رنگهایی هستند که در محدودهی توان سختافزاری آن میگنجد. صفحهی نمایش که از اجزاء ریز نورانی RGB تشکیل شده، تنها میتواند بخشی از رنگهای مرئی را نمایش دهد. بهعنوان مثال هیچگاه نمیتوانید روی مانیتور، رنگی به غنای سنگ لاجورد و یا رنگی به درخشندگی و جلای رنگ گلبرگهای گل بنفشه داشته باشید. به همین ترتیب سیستم چاپ افست که با مدل CMYK کار میکند، به خاطر محدودیت رنگ مرکبهای چاپ، قادر نیست تمام رنگهای موجود در طبیعت را بازسازی کند و حتی محدودهاش از محدودهی رنگهای مانیتور نیز کمتر است. به زبان فنی میگویند گام یا محدودهی رنگ (Color Gamut) در فضای CMYK کمتر از RGB و در RGB کمتر از مجموعهی رنگهای مرئی طبیعت است.
محدودهی رنگ (یا گام رنگ، مشابه با واژهای در موسیقی) (Gamut)، به مجموعهی رنگهای موجود در یک فضا یا مدل رنگی گفته میشود. مجموعهی رنگهایی که توسط چشم انسان دیده میشود، محدوده یا گامِ (Gamut) رنگهای مرئی است. اکثر مدلهای رنگی به دستگاه یا سیستمی که آن رنگها را نمایش میدهند یا میسازند وابسته و محدود هستند. برای مثال مانیتورها که در فضای RGB کار میکنند، تنها قادر به نمایش رنگهایی هستند که در محدودهی توان سختافزاری آن میگنجد. صفحهی نمایش که از اجزاء ریز نورانی RGB تشکیل شده، تنها میتواند بخشی از رنگهای مرئی را نمایش دهد. بهعنوان مثال هیچگاه نمیتوانید روی مانیتور، رنگی به غنای سنگ لاجورد و یا رنگی به درخشندگی و جلای رنگ گلبرگهای گل بنفشه داشته باشید. به همین ترتیب سیستم چاپ افست که با مدل CMYK کار میکند، به خاطر محدودیت رنگ مرکبهای چاپ، قادر نیست تمام رنگهای موجود در طبیعت را بازسازی کند و حتی محدودهاش از محدودهی رنگهای مانیتور نیز کمتر است. به زبان فنی میگویند گام یا محدودهی رنگ (Color Gamut) در فضای CMYK کمتر از RGB و در RGB کمتر از مجموعهی رنگهای مرئی طبیعت است.
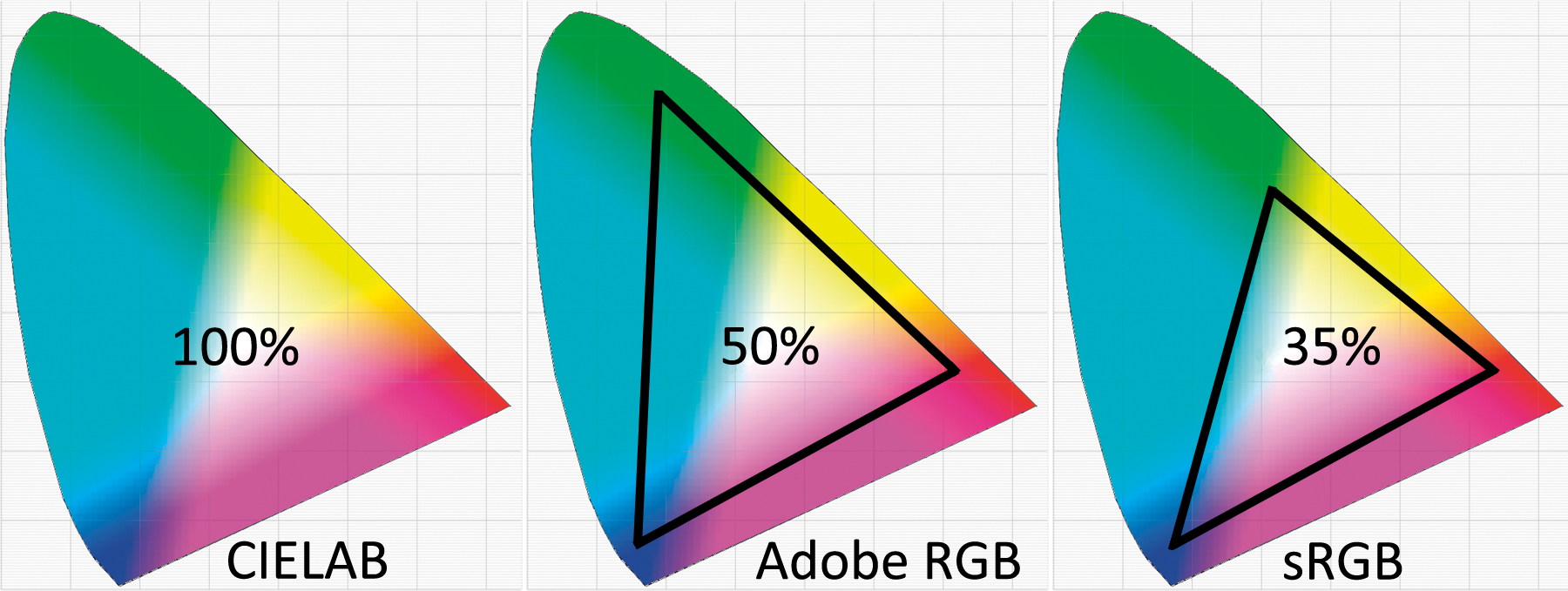
نمودار زیر نمایشی است از مقایسهی این محدودهها در برابرِ رنگهای مرئی. ذکر چند نکته دربارهی این نمودار ضروری است: اول اینکه در مورد اعداد محورها و دلیل شکل خاص نعل اسبی در نمودار توضیح نمیدهم، چرا که مبحثی است فنی و مورد نظرم نیست. قصدم از ارائهی این نمودار فقط نمایش گامهای مختلف است. دوم اینکه به هر حال این نمودار را در محیط RGB مشاهده میکنید و گرچه در حقیقت نمودار، شامل تمام رنگهایی است که در طبیعت دیده میشود، با وجود این قادر به نمایش این رنگها نیست. نکتهی سوم هم این است که این نمودارِ دوبعدی در اصل، برشی است از یک مدل سهبعدی. بنابراین سایر رنگهای تیره (مثل قهوهایها) و تمام طیف سیاه و خاکستری در برشهای دیگر قرار دارند.
این نمودار نشان میدهد اگر بخواهیم تصویری را از مدل RGB به مدل CMYK منتقل کنیم، به اجبار تعدادی اطلاعات رنگی از دست خواهیم داد. به زبان فنی، حرکت از یک محدودهی وسیعتر به محدودهی کوچکتر، به از دست دادن اطلاعات رنگی منجر میشود.
تبدیل فضاهای رنگ به یکدیگر Color Space Conversions
هر فضای رنگی کاربردی خاص دارد. در گرافیک کامپیوتری و هنگام کار با تصاویر دیجیتال ناچاریم فضاهای رنگی را به یکدیگر تبدیل کنیم. برای مثال وقتی از سوژهای در طبیعت عکس میگیرم، از فضای رنگی طبیعت که شامل همهی رنگهای مرئی است به فضای رنگی عکس منتقل میشویم. با توجه به موضوع گام رنگ، در حقیقت از محدودهی رنگهای مرئی به محدودهی کوچکتری از رنگها منتقل شدهایم. اگر دوربینتان دیجیتال باشد به فضای sRGB آمدهاید و اگر دوربینتان آنالوگ باشد، ناچارید عکس را اسکن کنید یعنی فضای رنگ فیزیکی مربوط به چاپ عکس را به یکی از مدلهای فضای RGB تبدیل کنید. چنانچه همین عکس را بخواهید برای چاپ افست آماده کنید، باید آن را به مدل CMYK تغییر دهید. این تبدیلها با اعمال دستورالعملهایی در کامپیوتر انجام میگیرد. نکتهی مهم این است که این دستورالعملها شامل بخشی مربوط به کاهش رنگهای محدودههای وسیعتر به رنگهای محدودهی پایینتر نیز هستند. وقتی تصویری را از حالت RGB (با محدودهی وسیعتر) به CMYK (با محدودهی کوچکتر) تبدیل میکنیم، تعدادی از رنگها را به رنگهای دیگر تغییر میدهیم. به همین دلیل است که وقتی تصاویر RGB به CMYK تبدیل میشوند، درخشندگیِ رنگشان کاهش مییابد.
تبدیل فضاهای رنگی فقط منحصر به فضاهای کامپیوتری نیست. مثلاً میتوانید رنگی را از سیستم پنتون (Pantone) (که یک فضای فیزیکی است) به CMYK تبدیل کنید. مقایسهی گامِ رنگ دو سیستم نشان میدهد که هیچگاه نباید تبدیلی صددرصد را انتظار داشته باشید.
مدیریت رنگ Color Management
اکثر فضاهای رنگ در کامپیوتر به دستگاهی که رنگ را نمایش میدهد وابستهاند.
روشن ساختن یک موضوع با ذکر مثال همیشه آسانتر از توضیحات فنی است که اغلب سلیس و روان از آب در نمیآید. این بار هم با مثالی این موضوع را باز میکنم: اگر یک تصویر RGB را بر روی دو مانیتور مختلف باز کنیم، خواهیم دید که تصویرهای روی مانیتورها از نظر رنگ با هم تفاوت دارند. علت، ناشی از تفاوتِ سختافزاری و اختلاف در تکنولوژی بهکار رفته در ساخت دو صفحهی نمایش است.
حتی اگر دو مانیتور از یک مدل و ساخت یک کارخانه باشند، باز هم به خاطر تنظیم نور و کنتراست متفاوت با دو تصویر ناهمگون از نظر رنگی روبرو خواهید شد. به بیان دیگر وقتی یک تصویر RGB را که تکتکِ پیکسلهای آن با سه رقم برای هر کانال تعریف شدهاند، بر روی دو مانیتور متفاوت باز میکنید، قاعدتاً به خاطر تفاوت سختافزاری باید دو تصویر متفاوت از نظر رنگی، مشاهده کنید. سؤالی که پیش میآید این است که آیا استانداردی وجود دارد که با آن بتوان تعیین کرد که کدام مانیتور از نظر نمایش رنگ دقیقتر است؟
چنین استانداردی با نام International Color Consortium یا به اختصار ICC وجود دارد که یک سیستم استانداردِ کنترل رنگ برای دستگاههاست. در سیستمهای دیجیتال به این کنترلِ نمایش و ارائهی رنگ، مدیریت رنگ (Color Management) میگویند.
برای آنکه دو تصویر روی دو مانیتور تا حد امکان از نظر رنگی با هم مشابه شوند، از این سیستم کمک میگیرند. این سیستم نه تنها نمایشگرها بلکه تمام دستگاههای ورودی، پردازشگر و خروجی را از طریق اعمال تغییراتی نرمافزاری در بخش تنظیمات با هم هماهنگ میکند. این تغییرات از طریق دادههایی انجام میگیرد که به آن ICC Profile میگویند. پروفایلها، وضعیت رنگی یک دستگاه خاص و یا شرایط مناسب نمایش را بین دادههای ورودی و خروجی معین میکنند. یک پروفایل رنگی، مجموعهای از دادههاست که رنگ و نمایشِ آن را بین دستگاهها و فضاهای رنگی گوناگون، هماهنگ میکند.
برگردیم به آن دو مورد جاماندهی RGB و CMYK. فضای رنگ قرمز، سبز، آبی RGB Color Space فضای رنگ RGB یک مدل رنگی افزایشی (Additive) است برمبنای سه نور رنگی قرمز، سبز و آبی.

مفاهیم پایه مدیریت رنگ، مثال دیگر:
فرض کنید در یک اتاق تاریک، روبروی دیواری سفید ایستادهایم. اگر نوری سفید (که شامل تمام طیفهای نور مرئی است) بر دیوار بتابانیم، سطح سفیدِ دیوار تمام طول موجهای نور را بازتاب خواهد داد و دیوار را به رنگ سفید خواهیم دیم. اگر سطح کوچکی از دیوار را قرمز رنگ کنیم، آن بخش، قسمتی از طیف نور را که فقط شامل طیف قرمز است بازتاب داده و سایر طیفها را جذب میکند و در نتیجه قرمز دیده میشود. اگر نور را خاموش کنیم، بازتابِ نوری نخواهیم داشت و دیوار دیده نخواهد شد و یا به زبان دیگر، سیاه دیده خواهد شد!
اگر بر بخشی از همان دیوار سفید اولیه، نور متمرکزی قرمز رنگ بتابانیم، آن بخش، تمام طیف نور را که باز فقط شامل طیف قرمز است، باز خواهد تاباند و دوباره قرمز دیده خواهد شد. حال اگر نوری سبز رنگ بر قسمت دیگری از دیوار بیندازیم به طوری که بخشی از نور قرمز را نیز بپوشاند، در قسمتی که شامل نور قرمز نیست، دیوار سبز و در قسمت مشترک، دیوار به رنگ زرد دیده خواهد شد. در حقیقت از این بخشِ مشترک، نور زرد که حاصل جمع طیفهای قرمز و سبز است بازتابیده میشود. اگر به این مجموعه نور آبی را هم اضافه کنیم، نور سفید بازتاب خواهد یافت که حاصل جمع تمام طیفهاست. به همین دلیل به این فضا یا مدل رنگی، افزایشی (Additive) میگویند.
 از لحاظ تئوری اگر طیف سه نوری که به کار میبریم کامل باشند و جمعشان تمام طیفهای مرئی را پوشش دهد، با کم و زیاد کردن نور سه منبع میتوانیم تمام رنگهای مرئی موجود در طبیعت را بازسازی کنیم. مانیتورها هم با همین روش کار میکنند. اجزاء ریز نورانی کریستالهای مایع، سه نور رنگی از سطح صفحهی نمایش میتابانند که از جمعشان رنگهای متنوع ایجاد میشود. بیایید این اجزاء ریز را لامپهایی رنگی و کوچک در نظر بگیریم که با درجات گوناگونی از تاریکی و روشنایی بتوانند نور بتابانند.
از لحاظ تئوری اگر طیف سه نوری که به کار میبریم کامل باشند و جمعشان تمام طیفهای مرئی را پوشش دهد، با کم و زیاد کردن نور سه منبع میتوانیم تمام رنگهای مرئی موجود در طبیعت را بازسازی کنیم. مانیتورها هم با همین روش کار میکنند. اجزاء ریز نورانی کریستالهای مایع، سه نور رنگی از سطح صفحهی نمایش میتابانند که از جمعشان رنگهای متنوع ایجاد میشود. بیایید این اجزاء ریز را لامپهایی رنگی و کوچک در نظر بگیریم که با درجات گوناگونی از تاریکی و روشنایی بتوانند نور بتابانند.
برای ایجاد مثلاً نور نارنجی رنگ کافیست لامپهای قرمز در حالت صد در صد، لامپهای سبز در حالت ۵۰ درصد و لامپ های آبی در حالت صفر درصد (خاموش)، نور بتابانند. مسلماً اگر سیستمی دیگر مشابه با این سیستم داشته باشیم و لامپهای آن را با همین ارقام روشن کنیم، تنها در صورتی دو رنگِ نارنجیِ کاملاً مشابه خواهیم داشت که تمام لامپ های سهرنگِ هر دو سیستم دقیقاً همرنگ یکدیگر باشند.
برای مثال اگر قرمزیِ لامپهای یک سیستم با رنگ قرمز لامپهای سیستم دیگر اختلاف داشته باشد، دو نارنجی متفاوت خواهیم دید. از نظر فنی برای رنگهای قرمز، سبز و آبی در سیستم RGB چنین تعریف دقیقی انجام شده و برای هریک استانداردی تعیین شده. به این فضاهای رنگی استاندارد، فضای رنگِ مطلق (Absolute Color Space) میگویند. sRGB یکی از این فضاهای رنگ استاندارد در فضای RGB است که در سال ۱۹۹۶ ابداع شده و فضای رنگی مطلق محسوب میشود. هر مانیتور یا دقیقتر هر سامانهای که با مدل RGB کار میکند، تنها زمانی تنظیم شده محسوب میشود که از طریق اعمال پروفایل با چنین استانداردهایی هماهنگ شود.
 Adobe RGB یک استاندارد دیگر است که در سال ۱۹۹۸ ابداع شده و محدودهی وسیعتری نسبت به sRGB دارد. این فضاها برمبنای سه مولفهی رنگی و یک مولفهی سفید (White Point) با ارقام ریاضی تعریف میشوند و وابسته به دستگاه نمایش نیستند. پروفایلهای ICC بر مبنای فضاهای رنگی مطلق، تنظیم رنگ را بین سیستمها و فضاهای رنگی متفاوت کنترل و هماهنگ میکنند.
Adobe RGB یک استاندارد دیگر است که در سال ۱۹۹۸ ابداع شده و محدودهی وسیعتری نسبت به sRGB دارد. این فضاها برمبنای سه مولفهی رنگی و یک مولفهی سفید (White Point) با ارقام ریاضی تعریف میشوند و وابسته به دستگاه نمایش نیستند. پروفایلهای ICC بر مبنای فضاهای رنگی مطلق، تنظیم رنگ را بین سیستمها و فضاهای رنگی متفاوت کنترل و هماهنگ میکنند.
دوربینهای دیجیتال (عکس و ویدئو)، اسکنرها، مانیتورها و سایر نمایشگرهای دیجیتال، تلویزیونها، پروژکتورهای ویدئویی و… در فضای RGB کار میکنند.
در مقابل پرینترها و سیستمهای چاپ افست، به فضای CMYK مربوط میشوند.
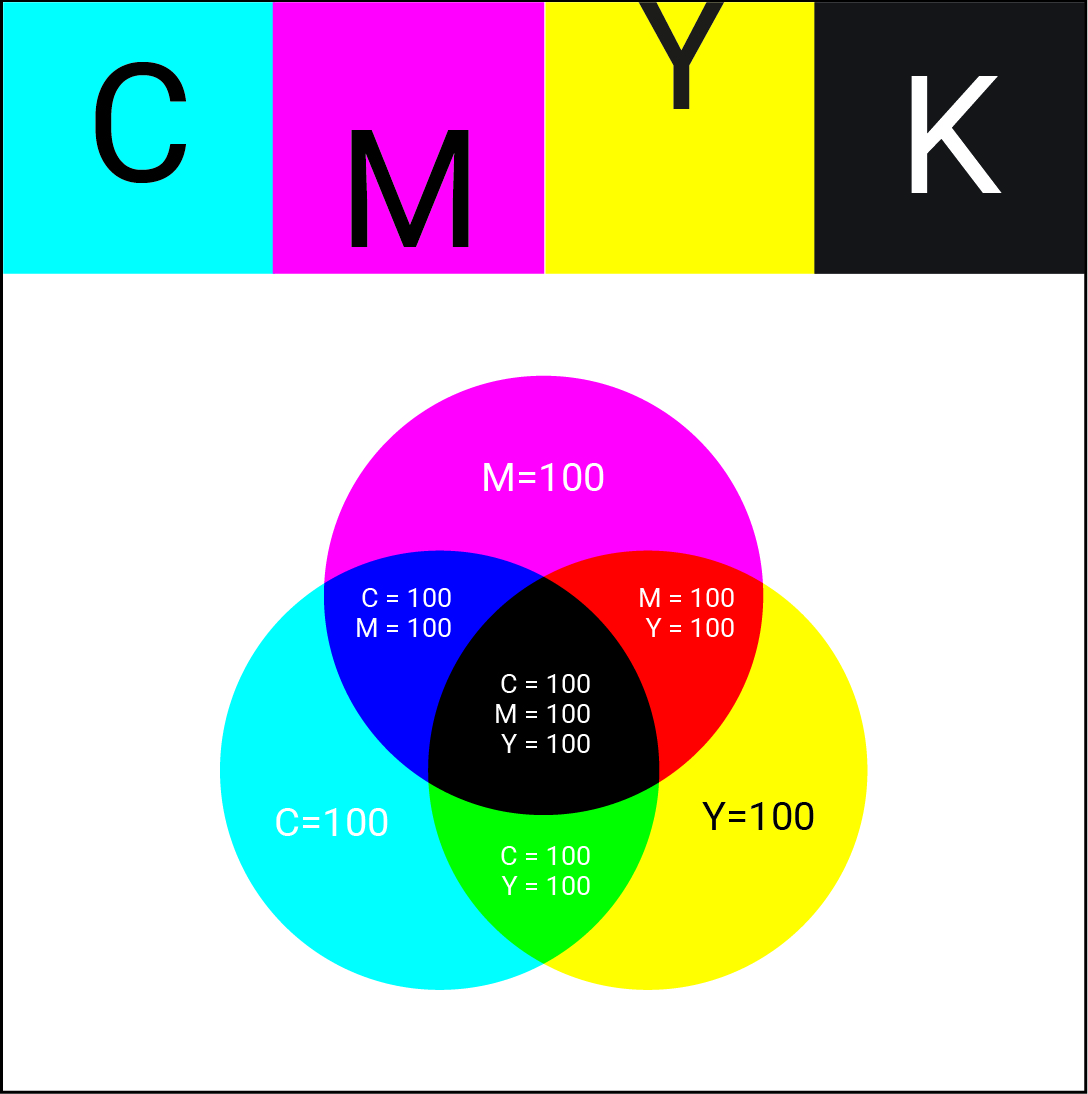
مفاهیم پایه مدیریت رنگ ، فضای چهار رنگ CMYK Color Space
مفاهیم پایه مدیریت رنگ ، فضای رنگ CMYK یک مدل رنگی کاهشی (Subtractive) است که در چاپ کاربرد دارد. حروف CMYK نشاندهندهی چهار مرکب یا جوهر با رنگهای سایان (Cyan)، ماژنتا (Magenta)، زرد (Yellow) و سیاه (Black) است (بد نیست بدانید حرف K از واژهی Key گرفته شده که اصطلاحی است برای تنظیم کردن پلیتهای چاپ (Plate Alignment). به هر حال حرف B قبلاً برای رنگ آبی بهکار برده شده).

پایان بخش اول
منبع مطلب: سایت انجمن صنفی طراحان گرافیک – علی حقیقی








دیدگاهتان را بنویسید